: un nouveau tag HTML5 au service de l’écoconception
Le site d’information américain Ars Technica, axé principalement sur les nouvelles technologies, a publié il y a quelques semaines de cela un article long [1] (en anglais) qui relate la création et la standardisation prochaine d’un nouvel élément HTML, <picture>. Ce nouvel élément est un wrapper de <img>, qui vise à adapter une image aux spécificités du navigateur de l’utilisateur, afin que celui-ci ne télécharge que ce dont il a besoin ; ceci permet un gain de bande passante non négligeable. C’est le principe d’un site responsive, dont on a parlé dans ces colonnes [2] ; nul doute que ce nouvel élément va grandement simplifier la mise en oeuvre de telles méthodes, et du même coup les populariser.
A l’origine, une réflexion du Boston Globe
L’histoire commence par des développeurs qui travaillaient sur le site du Boston Globe, afin de le rendre plus responsive – c’est à dire, que le site puisse s’adapter facilement aux différents navigateurs. Leur solution originelle ne marchait pas à cause du pré-fetch des images par les navigateurs : pour gagner du temps, le navigateur télécharge l’image avant même de structurer la page, et donc avant même de savoir où l’image se situe ou quelle est sa taille. Une solution basée sur du Javascript reviendrait à se battre contre le pre-fetch et autres optimisations que les navigateurs utilisent ; le groupe de développeurs qui commença alors à se constituer autour de ce problème eu l’idée d’une solution de plus bas niveau, par exemple un nouveau tag HTML.
Standardisé par le WHATWG
L’affaire devient alors moins technique et plus ‘politique’ : les développeurs contactèrent un des deux consortiums de standardisation du HTML, le WHATWG, pour demander la création d’un nouvel élément HTML, mais le WHATWG refusa de considérer cette idée, qui venait d’un groupe de développeurs extérieurs. Pis, le WHATWG proposa ensuite sa propre idée, un attribut "set" aux fonctionnalités plus réduites et au fonctionnement plus confus. Mais la grogne chez les développeurs, mais aussi certains navigateurs web, fit que le WHATWG se résigna à écouter ce que les développeurs avaient à dire. Après des dizaines de révisions et de longues conversations, les développeurs et le WHATWG s’accordèrent finalement sur le fonctionnement du nouvel élément.
Intégré à Chrome, Firefox, Opera et Safari
Ceci fut suivi par un effort considérable de la part d’un développeur à plein temps financé par une campagne IndieGogo. Désormais, le nouvel élément est implanté dans Blink, le moteur de rendu de Chrome (et de Firefox et Opera), et dans WebKit (utilisé par Safari) ; Chrome et Firefox l’ont déjà implanté dans leurs versions dev les plus récentes, Safari supportera ce tag prochainement, et Microsoft prévoit également de l’implanter dans une prochaine version d’Internet Explorer (IE). L’article mentionne également que cette première collaboration entre développeurs et les consortiums de standardisation, aussi frustrante fut-elle, a donné des idées à certains, ce qui présage sans doute d’une meilleure collaboration avec des développeurs indépendants à l’avenir.
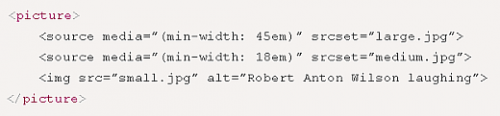
Concrètement, à quoi ressemblera ce nouvel élément HTML ? Des documentations complètes sont disponibles [3] [4] ; le code ressemblera à celui-ci :

L’élément <picture> est un wrapper pour <img>, c’est à dire que tout navigateur ne le supportant pas lira simplement un <img>, et rien ne sera cassé sur la page. Le code utilise l’attribut ‘srcset’ pour proposer la bonne image au navigateur : par défaut, le navigateur charge la petite image, mais si la fenêtre du navigateur a une largeur plus grande que 45em, le navigateur chargera la version grande de l’image, ou la version de taille moyenne pour les tailles intermédiaires.
Jusqu’à 2 fois moins de bande passante consommée
Le développeur a donc simplement besoin de dimensionner son image hors du CMS (dans tous les cas une bonne habitude à prendre, on en parlait dans [5]), puis stocker les différentes tailles sur le serveur, et donner quelques conditions au navigateur. Quand on sait que, selon le même article, la taille d’une page est en moyenne de 1.7Mo, dont 1Mo pour les seules images, l’économie en taille et en bande passante semble non négligeable. Il n’y a plus qu’à souhaiter longue vie au nouvel élément <picture> !
[2]: https://www.greenit.fr/article/bonnes-pratiques/eco-conception-web-creer-un-site-responsive-4653
[3]: https://longhandpixels.net/blog/2014/02/complete-guide-picture-element
[4]: https://dev.opera.com/articles/native-responsive-images/
[5]: https://www.greenit.fr/article/bonnes-pratiques/eco-conception-web-redimensionner-les-images-en-dehors-du-cms-4655